

- #Configure brackets with codekit install
- #Configure brackets with codekit update
- #Configure brackets with codekit software
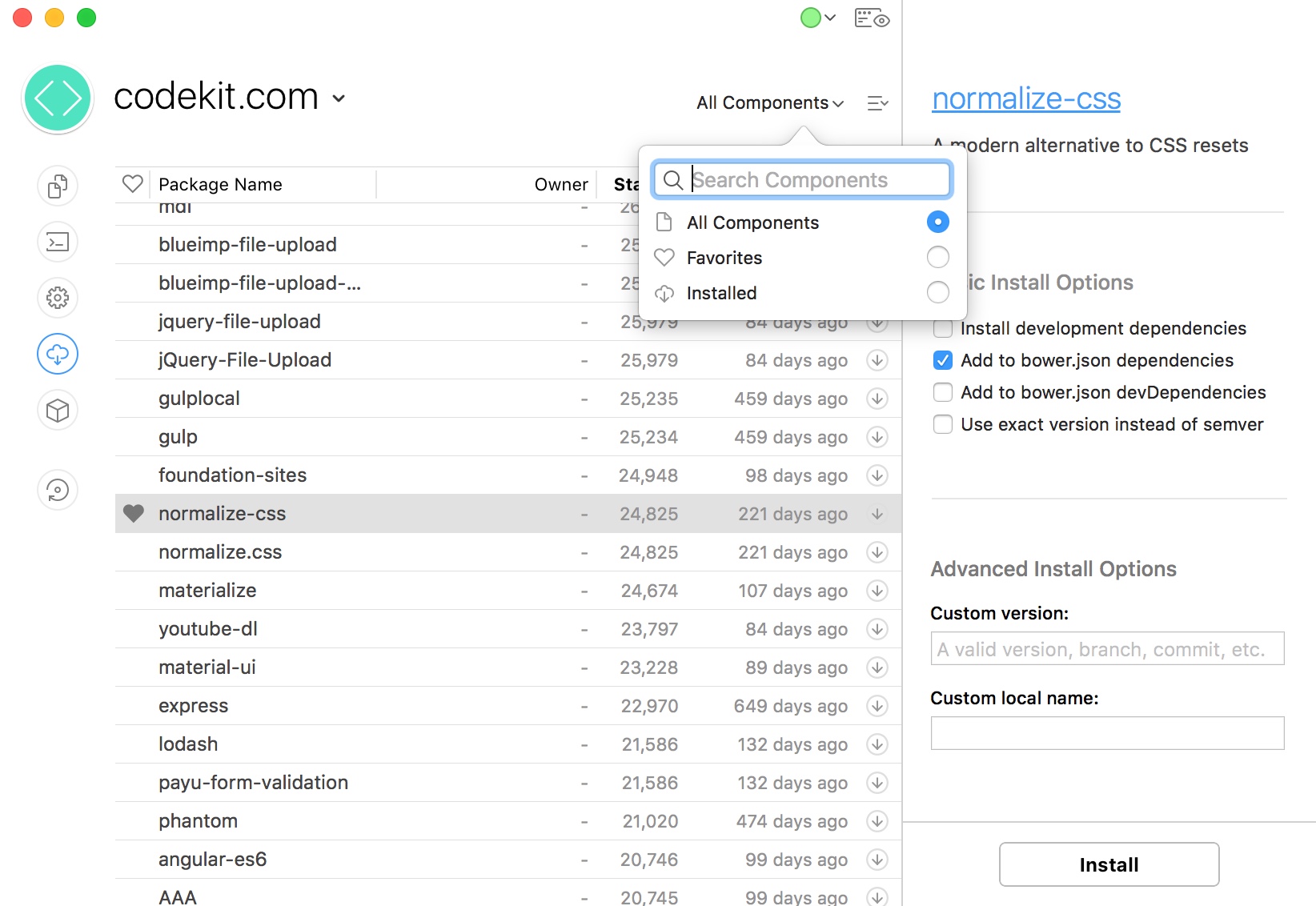
Xeo CSS is a fully web-based styling tool for web designers. You can configure your animation graphically, tweak it, grab the generated CSS and go! When no packages are selected, the sidebar displays summary information about all installed packages and common commands for manipulating packages. Below that is a customizable list of favorite packages. Installed packages are listed at the top. Stylie is a fun tool for easily creating CSS 3 animations. Click the Cloud button on the left side of CodeKits window to open the Packages Area.
#Configure brackets with codekit install
WebPutty gives you a syntax-highlighting CSS editor you can use from anywhere, the power of SCSS and Compass, a side-by-side preview pane, and instant publishing with minification, compression, and automatic cache control. In this video you can see the steps to install and configure brackets with your CQ instance to start been more productive and do not bothering with vault or. Not actually “live” update, but this simplicity has it’s own benefits: you can use these tools together with preprocessors so your web-page gets updated automatically whenever you save your LESS or SASS file. So users have to edit CSS file and save it to see the changes. It is written in JavaScript, HTML and CSS.
#Configure brackets with codekit software
6 Created by Adobe Systems, it is free and open-source software licensed under the MIT License, and is currently maintained on GitHub by Adobe and other open-source developers.
#Configure brackets with codekit update
The mechanism behind these tools is pretty simple: watch for CSS files in special folder and update web-browser when something changed. Brackets is a discontinued 5 source code editor with a primary focus on web development. LiveReload, CodeKit, Grunt tasks to name a few. Tools for refreshing web-browser view while you edit CSS in your editor aren’t new: people use them for years. It’s built with JavaScript, HTML and CSS by web developers like you. Tinkerbin lets you play around with HTML, JavaScript and CSS without creating files or uploading to servers.īrackets is an open source code editor for the web. ) You can also choose File > Pause File-Watching from the menubar. (Tip: it's the three keys to the left of the space bar, plus a forward slash like you're typing a // comment. This global keyboard shortcut works in any app and toggles CodeKit's file-watching. Up to 0.25 of vertical adjustment on each bracket for post-installation. To do this, press command + option + control + /.

Dabblet saves to Github gists and offers many conveniences for CSS editing. Coordinating pieces configure as circular, straight or serpentine arrangements. The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey.

Experiment with CSS, see the results live, and share your code with others.Īn interactive CSS playground and code sharing tool. Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular Bracket Pair Colorizer extension. Web UI Kit PSD Template Download Now tridiv CSS 3D Editorįree online tool lets you create and design 3D objects in CSS.ĬSSDesk is a online HTML/CSS sandbox.


 0 kommentar(er)
0 kommentar(er)
